学者主页平台为个人主页提供的默认页面布局。以站点的首页为例,大概如下图所示。

页面分为首部、主体、尾部三大部分。主体部分默认由左中右三栏构成。这样的页面布局通常已可以满足需要,但您仍然可以定制设计……
- 每个部分、每个栏位需要显示什么组件。
- 要显示的组件在各部分、各栏位中的上下次序。
- 令主体部分宽度比例不同的栏位在页面上的左右布局。
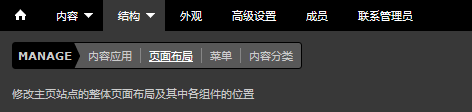
上述目标均可通过寻找并点击黑色管理工具栏中“结构”之下的“页面布局”后所得的设置页面完成。

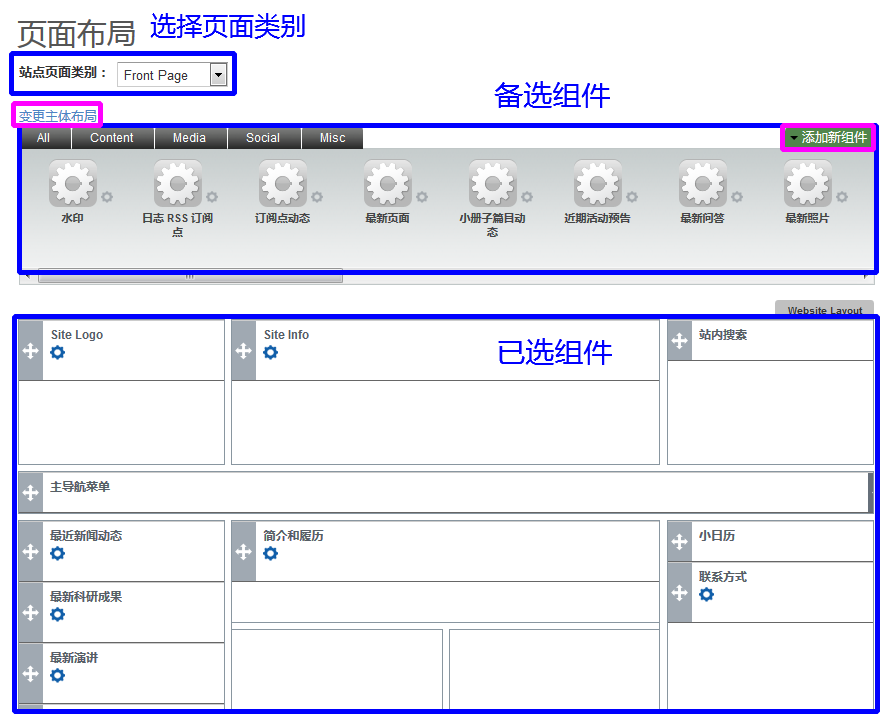
请注意打开的页面布局设置页面中几个重要的区域。

首先请注意左上角“站点页面类别”的选择框。起始的选择是“Front Page”也就是您的主页站点的首页。此时您使用这个设置页面中的其他区域对页面布局所做的修改,都只会影响您主页站点的首页。如果您从中选择“All Sections”,可以对首页和其他页面都产生影响(因此务必格外慎用)。或者选择 Classes(课程)、Events(活动)、News(新闻)、Basic Pages(普通页面)等等,分别令之后所做的页面布局修改针对各种内容应用的页面生效。
每次选择不同的页面类别时,如果还没有“保存”,则所做的页面布局修改不会生效。所以请不要忘记点击这个设置页面最下方的“保存”,让平台记住您的新布局。
要修改页面布局,首先您可以考虑在这个设置页面偏下方区域(即上图“已选组件”部分)之内用鼠标拖动不同的组件,移动到页面上不同栏位之内。其次,可以从“已选组件”中拖动某个您不想要的组件,拖进上方“备选组件”区域,意味着您拿掉了这个组件。当然您可以从“备选组件”当中挑选您需要的组件,拖动进入“已选组件”区域,也就是添加了这个组件。
上图中粉色线框圈出的“添加新组件”可以向您的备选组件中增添新的备选组件(不会直接出现在最终的页面上)。点击后出现一个添加新组件的对话框,询问您新组件的说明与标题。“组件说明”必须填写,相当于一个名字,只会出现在眼前这个页面布局设置页面中,访客并不能看到;“组件标题”可填可不填,如果填写了,将来会出现在您的主页页面上,构成该组件的标题,访客也可以看到。添加后,需要手工拖动到页面上才会真正显现出来。
另一个被粉色线框圈出的命令“变更主体布局”则可能提供几种不同的主体布局选择。具体有几种,分别是什么,也取决于您选择的外观主题是什么。但一般来说,您可以选择让页面主体当中的最宽的一栏位于中央、左边或右边,而另外两个较窄的栏位位于两边、右边或左边。“保存”后生效。

不妨多尝试不同的页面布局设置,看看效果是否理想。倘若不理想,随时可以照以上方法更改回去。